

Here are three reasons why minimalism is an essential best practice for responsive web design. UXPin’s auto-layout works on flexbox principles, making it easy for engineers to copy/paste CSS during design handoffs.

With UXPin’s Auto Layout, you can automatically resize, fit, and fill designs to make cards and other components more responsive.

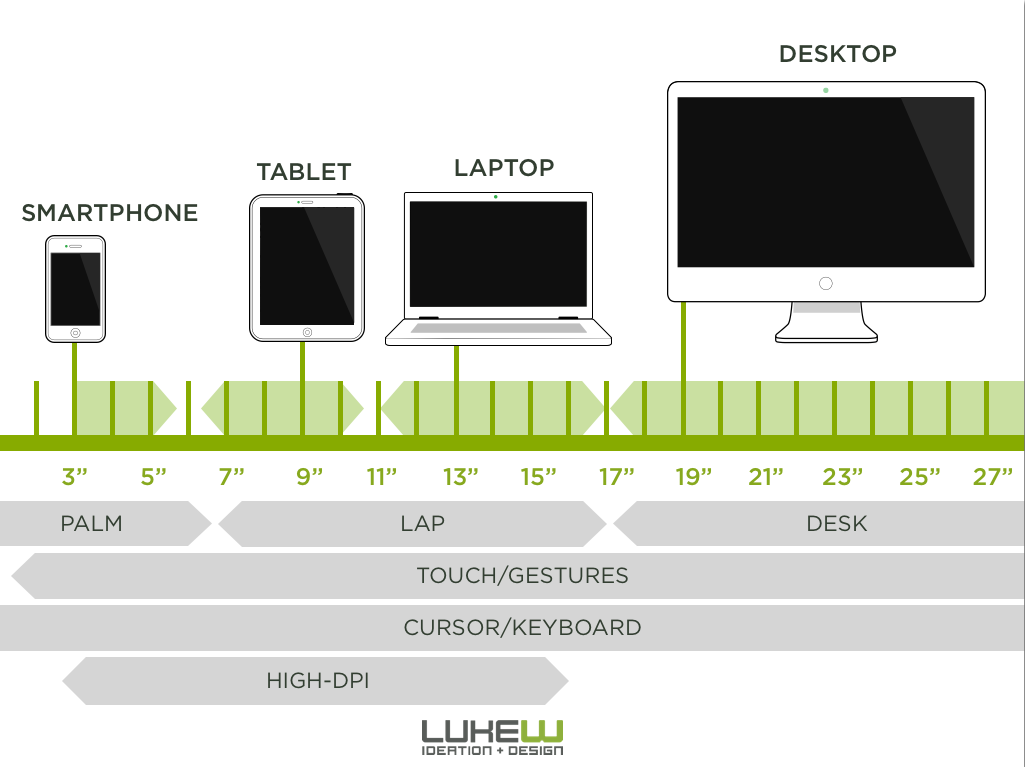
5) Consider Card InterfacesĬard UI patterns act as content containers that are easier to move around, saving you a lot of time. In rare circumstances, designers might also need to consider how websites perform on iOS vs. As mentioned above, we recommend five breakpoints for maximum device flexibility. 4) Pay Attention to BreakpointsĮach web page should have a minimum of three breakpoints (mobile, tablet, and desktop). Unlike raster graphics, SVGs alter their resolution based on image paths, not pixels, so they remain the same at any size. Try to use SVGs in place of raster graphics, especially for icons and logos. Mozilla has an excellent article on responsive images, including considerations for designers and developers. For example, creating square versions of landscape images for mobile devices. Smaller screens might require you to crop certain images to retain their impact. Responsive images are essential for mobile-friendly design, including sizing and cropping. Layouts, images, text blocks, components, everything must all be responsive. 10 Best Practices for Responsive Web Design 1) Flexible Everythingįlexibility is crucial for responsive website design. These visuals take up a lot of resources and can take a long time to load on mobile devices, so designers must compress and optimize visual content to reduce the file size. Visual content includes images, videos, and GIFs. In most cases, designers only have to consider three viewports:īut, for a website to be fully responsive, designers should also consider both portrait and landscape layouts for mobile and tablet for a total of five breakpoints: There are two essential factors designers must consider for responsive web design:ĭesigners must identify these breakpoints and optimize layouts to match multiple devices during the UX design process.
#Mobile responsive layout free
Google offers a free Mobile-Friendly Test that evaluates whether your website is optimized for mobile devices. UXPin is an end-to-end design, prototyping, and testing tool for organizations to build responsive websites and applications. They’re also shopping for products and services, so your website must be mobile optimized to take advantage of these customers.ĭesigning great website experiences starts with ensuring you and your team have the right tools. In short, most people use their mobile devices to search the web. Interestingly, 77% of mobile searches occur at home or at work, places where desktop computers are likely to be present.”

Google’s mobile-first indexing prioritizes responsive websites for mobile search results.Īccording to Google Search Central, “In the USA, 94% of people with smartphones search for local information on their phones. Responsive web design is essential if you want search engines to index and rank your website. Designers must create a consistent experience across different devices and viewports. UX design is about creating the best user experiences this includes optimizing interfaces to adapt to someone’s device. The website’s functionality remains the same, but the content and structures adjust to different screen sizes. These media queries change column layout, typography sizes, image sizes, or hiding and revealing content. Developers use CSS media queries to set breakpoints for each screen size so that users can browse a website within the constraints of their device. Responsive web design is the process of designing a mobile-friendly website that adapts depending on the visitor’s device–desktop, tablet, smartphone.


 0 kommentar(er)
0 kommentar(er)
